Ultimate SEO Guide
Search engines let users search for the exact term they need and return the list of the best website pages related to that search.
Note the best part, because most search engines utilize a principle called ranking, which is a way to determine the best results for a specific search query.
The search engine ranking is calculated using special algorithms and machine learning, but no one knows exactly what parameters they use, and it wouldn't be in the search engine's best interests to disclose them, plus, the algorithms are constantly updated, to prevent exploits, and further improve user experience.
There are many recommendations and best practices that can help you optimize your site and its content to rank higher in search engines, this process is called SEO.
SEO stands for Search Engine Optimization and is a process of optimizing the website content and its technical aspects to improve the site's presence on search engines.
SEO consists of various sub-types: On-page SEO, Off-page SEO, and Technical SEO.
General SEO recommendations:
- Use relevant keywords
- Design the website in a way that promotes clicks
- Create useful content that promotes linking to the site
- Add the site to the Google Search Console
- Use HTML title, meta description, and meta keywords tags
- Use canonical links
- Add an alt attribute to the images
- Improve page loading speed
- Have 'sitemap.xml' in place
- Implement 'schema.org' markup
On-page SEO
On-page SEO is a process of optimizing the content within the site, which is usually text and images.
The important parts of on-page SEO are keyword research and website engagement.
Keyword Research
Keyword research is a process of finding words and phrases that your target audience is most likely to search for, and then base the site's content around those keywords.
Ideally, you should focus on creating content that answers questions in the areas you are the most knowledgeable in, so you can provide the best possible answer/solution.
Website Engagement
A good indicator of website engagement is the bounce rate in Google Analytics.
Bounce rate is a value that represents the percentage of the users who left the site after viewing only one page. It can range between 0%, meaning all visitors have viewed more than 1 page per session, and 100%, meaning all visitors only viewed one page before leaving the site, the lower the bounce rate the better.
Improving website design and content structure is a crucial step for reducing the bounce rate.
Off-page SEO
Off-page SEO is a process of optimizing the site's outside presence, with the most prominent part of such SEO being the number of external links.
External links
External links are the links that are placed on the other sites, that point to any page on your site.
There are four types of external links (one link can have multiple types): 'dofollow', 'nofollow', 'ugc', and 'sponsored'.
- 'Dofollow' is a link that doesn't have a rel="(nofollow, UGC or sponsored)" attribute and is a type of link that was historically used the most by the search engines when calculating the page rank.
- 'Nofollow' is a link with a rel="nofollow" attribute that instructs the search engines to not follow the link when indexing, but as of today, Google (and possibly other search engines) may use this type of link as a "hint" for ranking.
- 'Ugc' is a link with a rel="UGC" attribute that lets developers notify the search engines that the particular link comes from user-generated content (e.g. comments, forum posts, reviews, etc.).
- 'Sponsored' is a link with rel="sponsored" attribute, and is suitable for sponsored links or links that are part of a paid advertisement.
Google Search Console
One way to monitor off-page SEO is by adding the website to the Google Search Console.
Google Search Console is an analytics service that lets website owners monitor search performance on Google.
To add a website to the Google Search Console, go to the console page then click "Add property".
NOTE: You'll need to verify that you are the owner of the site by either adding a special DNS record (provided by Google) to the site's domain or simply by having Google Analytics implemented on your website.
After the site is added, it may take a few days (or a few weeks) for the data to appear, depending on the website's current search volume, after that, you can start monitoring the website's external links, ranking, search keywords, clicks, impressions, etc.
To monitor who is linking to your website click the 'Links' button in Google Search Console, then under External links click 'MORE'.
To request Google to index a specific page sooner, copy the link you want to index, then paste it into the URL field in the Google Search Console, then click 'REQUEST INDEXING'.
Technical SEO
Technical SEO refers to everything related to the front-end code and back-end server optimization, with the main goal of facilitating the crawling process for search engine spiders, thus improving the chances of ranking higher.
A search engine spider is a type of bot that is used by search engines that roam the internet and download page contents to be used later for indexing and ranking.
The important parts of technical SEO are title, meta description, meta keywords, canonical link, images alt tag, page speed, 'sitemap.xml', and 'Schema.org' markup (a.k.a. Schema).
Title, Meta Description, Meta Keywords
Title, meta description, and meta keywords are special HTML tags that are used to define page title, description, and keywords, and are placed inside the <HEAD></HEAD> section.
All websites should have a proper title, meta description, and meta keywords tags inside the <HEAD></HEAD> tag.
For the page title, it's recommended to use the following structure: (PAGE TITLE) (SEPARATOR: '-', '|', ETC.) (WEBSITE NAME), or just a website name plus description if it's a home page.
The meta description should contain a short description of the page, up to 160 characters, also, search engines can sometimes choose to ignore it and use the content from the page instead, but it's always good to have a description in place.
The meta keywords should contain a list of words that relate to the page content, separated by a comma.
Below is an example of an HTML title, meta description, and meta keywords inside the HEAD tag:
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>Canonical Link
A canonical link is an HTML tag that is placed inside <HEAD></HEAD> and lets webmasters notify the search engines what is the main (or preferred) URL of the page.
Canonical links are important to prevent duplicated content in case the same page can be accessed from different URLs (e.g. when the page has a mobile and desktop version) and are important for strengthening the SEO of the page.
Example of the canonical link tag:
<link rel="canonical" href="https://example.com/page-main-url" />In case the canonical page has a mobile variant, add a rel="alternate" link to it, pointing to the mobile version of the page:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />Images Alt Tag
Image alt (or alternative text) is an HTML attribute that can be added to the IMG tags and is used to describe what is shown on the image or what the image represents.
You should include a short image description in the tag 'IMG' using the attribute 'ALT' to help search engines understand the content of the image and improve the ranking.
Example of the tag 'IMG' with the attribute 'ALT':
<img src="image_url_here" alt="Image description here.">Page Speed
Page loading speed is one of the most important parts when it comes to technical SEO.
A website that loads fast will not only facilitate search engine crawling but will also improve user experience, which is an important factor for ranking.
A great way to measure the website speed is by heading over to Google PageSpeed Insights and entering the URL you want to test.
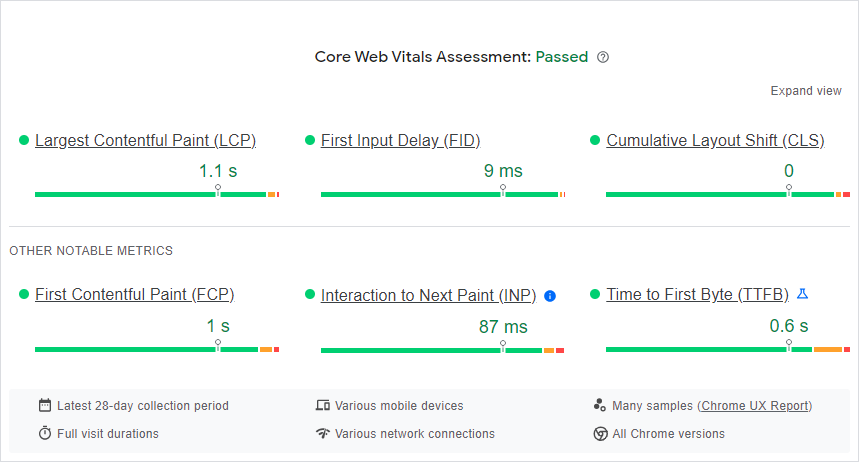
After the speed test is over, you'll be presented with an overall speed score and various metrics that indicate the page loading speed, on both mobile and desktop.

Ideally, you should aim for a speed score over 90%, and fix any possible warnings.
Oftentimes when the website is slow, is due to loading too many JS, CSS, or image files (client-side) or due to slow server response (server-side).
One of the ways to improve loading speed is by setting up AMP (Accelerated Mobile Pages), which lets Google and other big search engines serve site content from their own servers, improving loading speed by a lot.
However, in the beginning, it might make sense to optimize the site directly, before considering AMP.
'Sitemap.xml'
'Sitemap.xml' is a file in XML format that contains page links that are available for crawling and optionally, dates when each page was last modified.
Google and other search engines use 'sitemap.xml' as a roadmap to discover new pages on the site quickly.
Sitemap.xml should be structured in the same way as demonstrated below, and the file should be located at the topmost level after the site domain (e.g. 'website.com/sitemap.xml'), alternatively, if the file is located in a different path you can manually submit it to the Google Search Console.
To submit 'sitemap.xml' (a.k.a. sitemap) to the Google Search Console go to the Sitemaps menu -> Add a new sitemap -> paste the sitemap URL. Once the sitemap is added, Google will periodically scan it to see if there are any new pages or updates, thus speeding up the crawling process.
Example of a 'sitemap.xml':
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (a.k.a. Schema) is a syntax created to promote data structuration and is actively used by Google and other search engines when generating search results.
Implementing structured data on your website can have a big impact on the ranking and click-through rate, since it lets you customize the website's search appearance, helping it to stand out.
'Schema.org' syntax can be added inline or within <script type="application/ld+json"></script> tag inside the HEAD section.
Example of 'schema.org' syntax inside the 'SCRIPT' tag:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>Learn more about 'schema.org': 'Schema.org'
To debug the 'schema.org' implementation, you can use the Google Rich Results Test tool: Google Rich Results Test Tool